Github首页添加贪吃蛇动画
本文最后更新于:2024年9月5日 早上
Github 首页添加贪吃蛇动画
一、前言
动画所需要的代码是运行到 Github Actions。
GitHub Actions 是一个用于自动化软件工作流程的平台,包括构建、测试和部署代码。它允许开发人员为软件开发过程的不同阶段创建自定义工作流程,并自动执行重复的任务。GitHub Actions 可以集成到 GitHub 存储库中,并可以被各种事件(如拉取请求、提交和发布)触发。使用 GitHub Actions,开发人员可以轻松协作、减少错误并节省时间。它支持广泛的编程语言,并提供了许多预构建的操作 actions在 GitHub Marketplace 中使用。
二、创建 Action
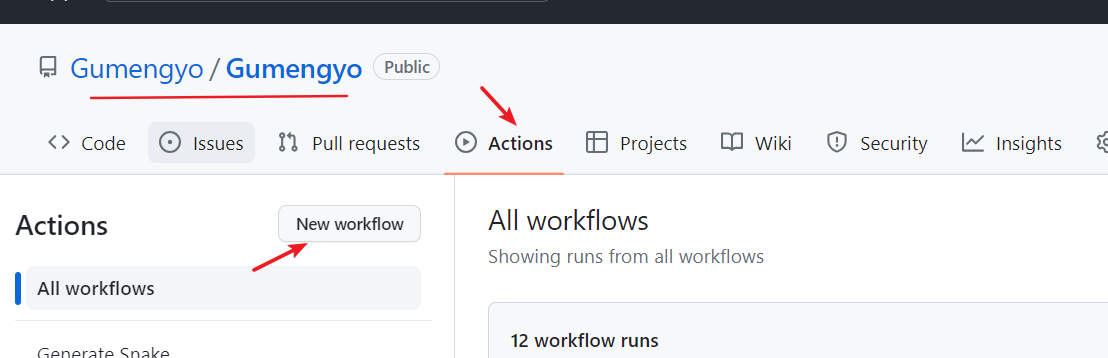
需在 Github 账户同名的仓库下创建 Action,点击 New workflow -> Configure。


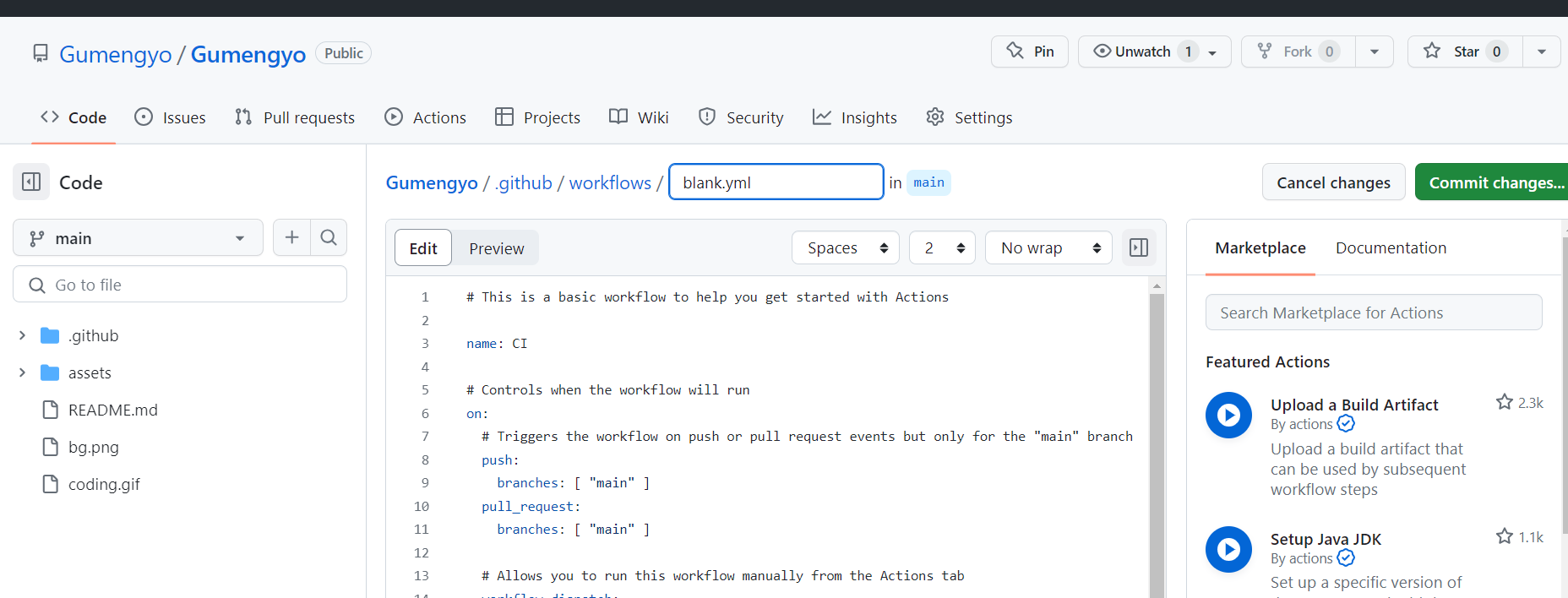
点击 Configure 后显示如下界面:

三、配置脚本
将下面代码复制粘贴到 yml文件中,然后点击 Commit changes部署脚本。
1 | |
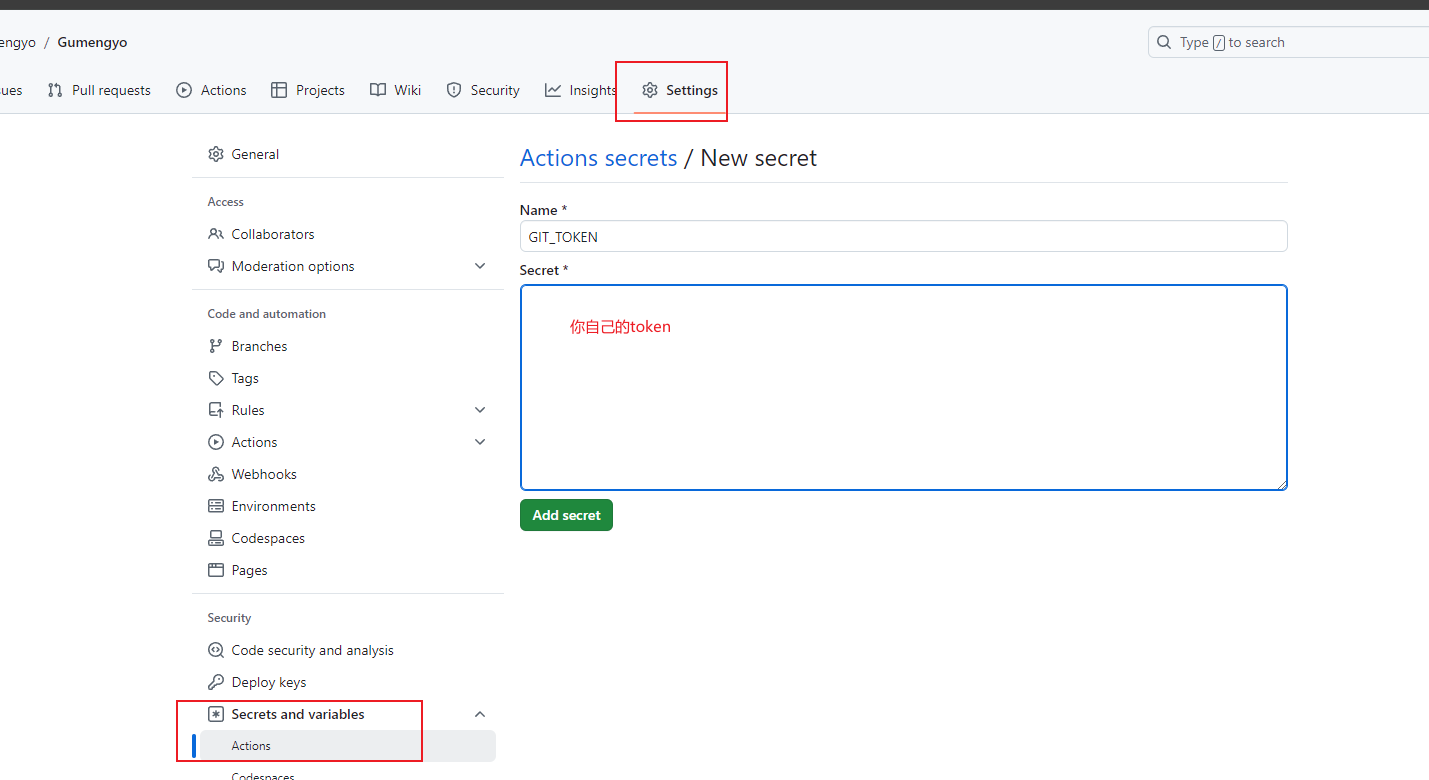
添加 action secrets GIT_TOKEN 值填你自己生成的github token

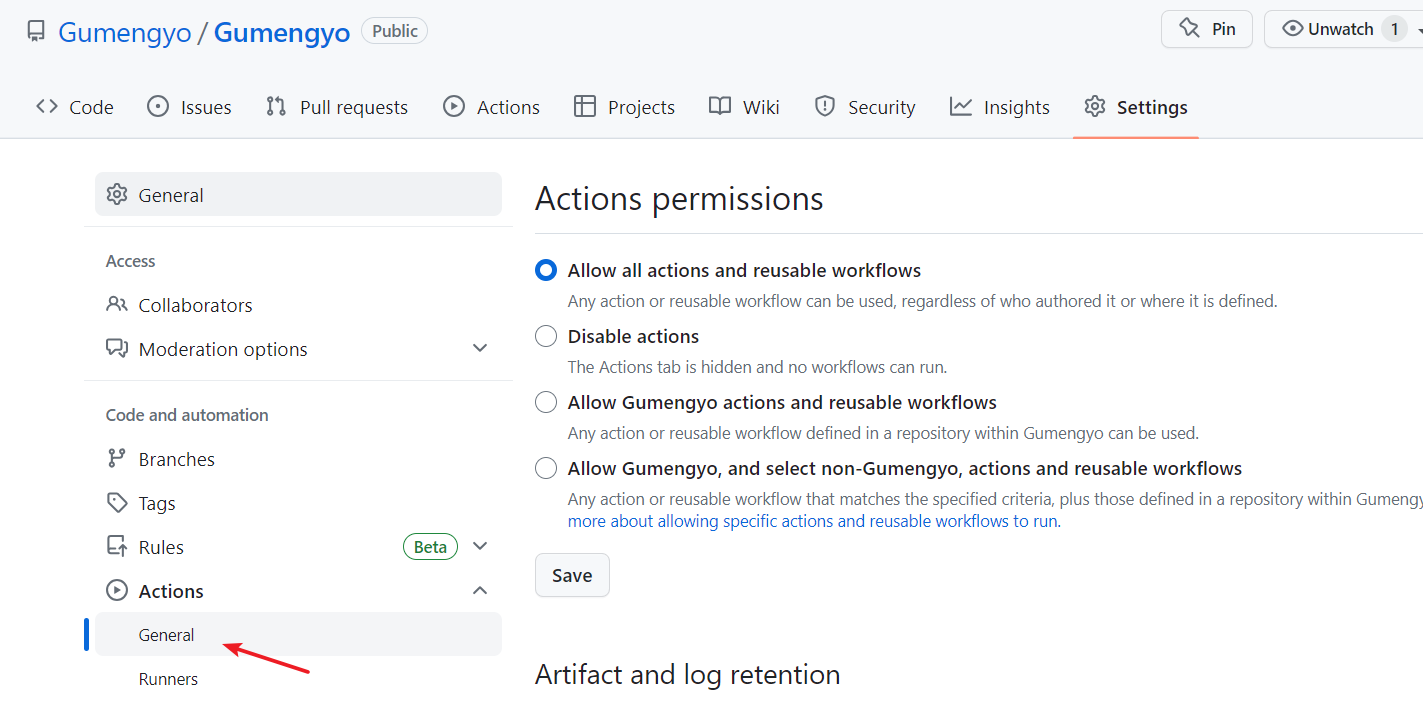
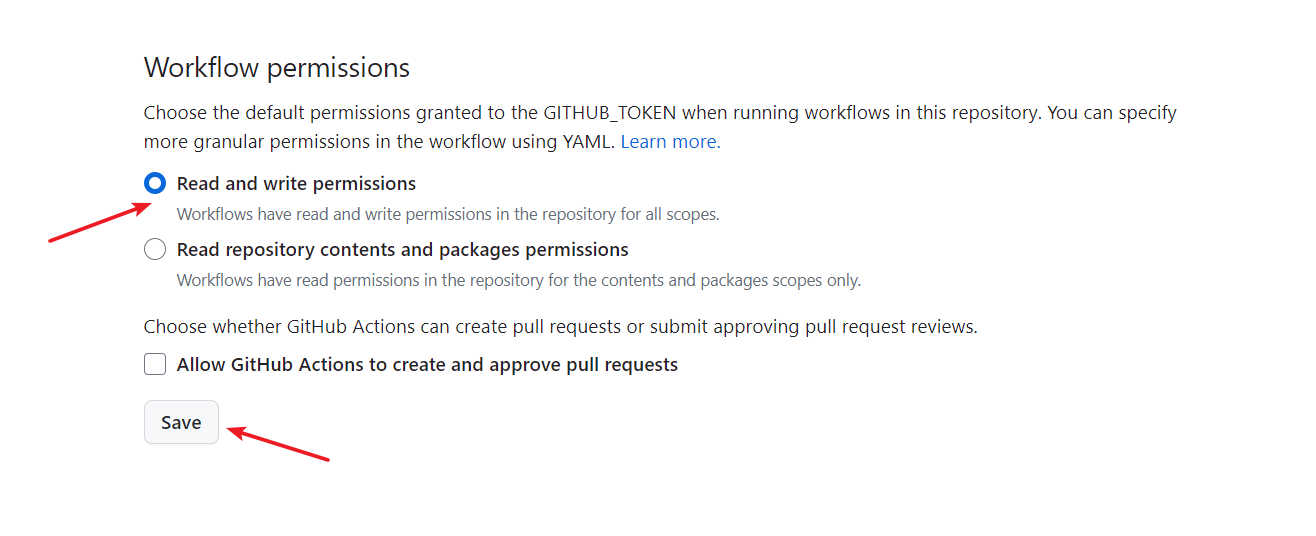
四、设置 workflow 权限
settings-> Actions -> General -> Read and write permissions设置读写权限


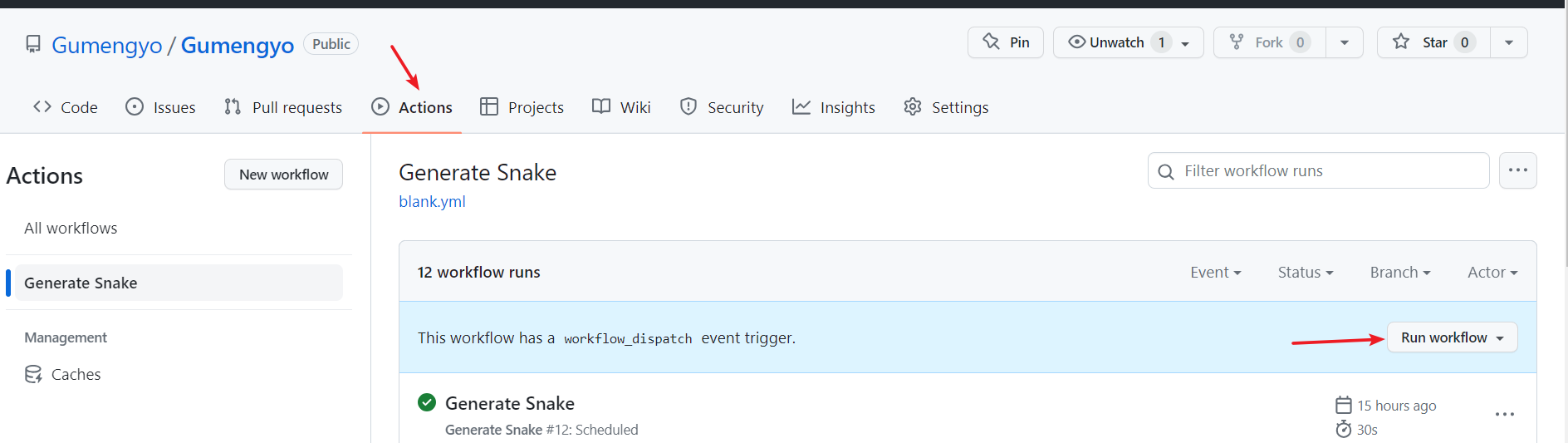
五、运行 workflow
点击 Actions到刚才配置好的 workflow,点击 Run workflow安全运行脚本。

六、引入 svg 动画
1 | |
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭ ”

微信支付

支付宝支付
Github首页添加贪吃蛇动画
https://blog.jishuqin.cn/posts/c4d5e6f7/
