Qexo 博客管理后台搭建
本文最后更新于:2025年2月11日 凌晨
Qexo 博客管理后台搭建
1. 前言
Qexo 是一个快速、强大、美观的在线 静态博客编辑器。使用 GPL3.0 开源协议。支持包括且不限于在 Vercel 等平台部署, 为您的静态博客添加动态的元素。使用Qexo可以管理Hexo友链、文章管理、站点统计、发布说说等多种功能,这篇文章是用其中一种方式部署,采用Vercel(PostgreSQL/SupaBase)的方式进行部署,想了解更多功能介绍和部署方式可以查看官方文档。
Qexo优势:
- 支持多种方式部署
- 在线Markdown编辑界面
- 多种形式消息推送
- 友情链接 前端申请, 一键接入
- 图片上传、访客统计、Hexo配置编辑
- 开源免费、项目长期维护
不过使用Qexo后台的前提是 Hexo 需要搭建Github Action自动化部署[1],这里就不做介绍了,看着篇文章实现即可:https://cloud.tencent.com/developer/article/2277577
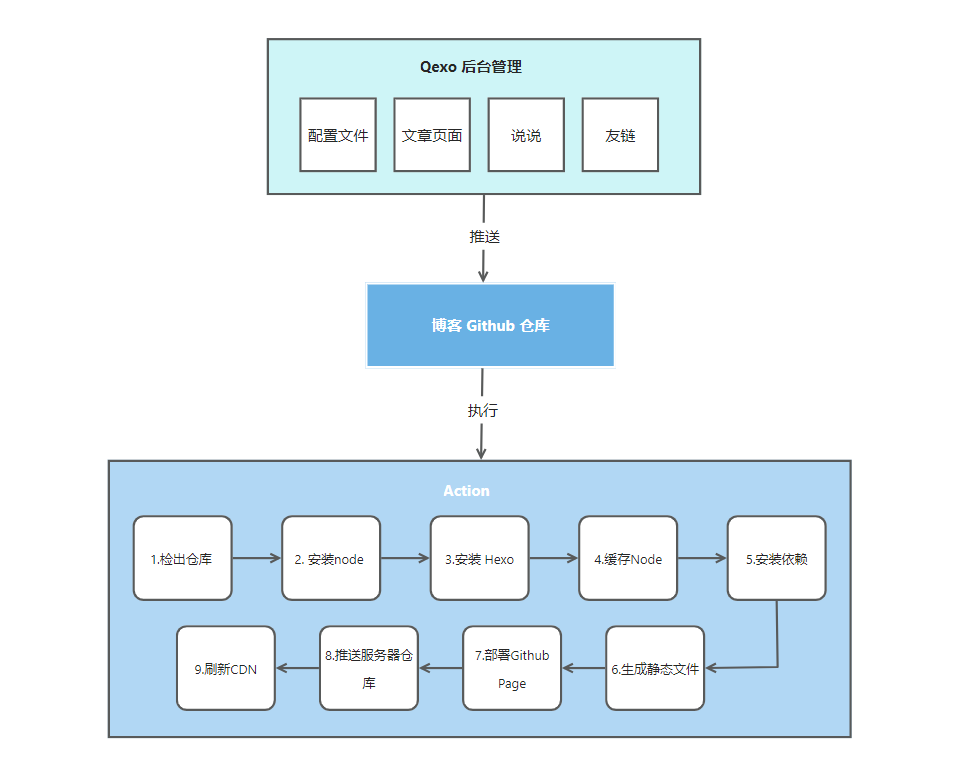
具体的执行流程如下:

2. 部署
方式一:直接点击下面这个按钮一键部署到vercel
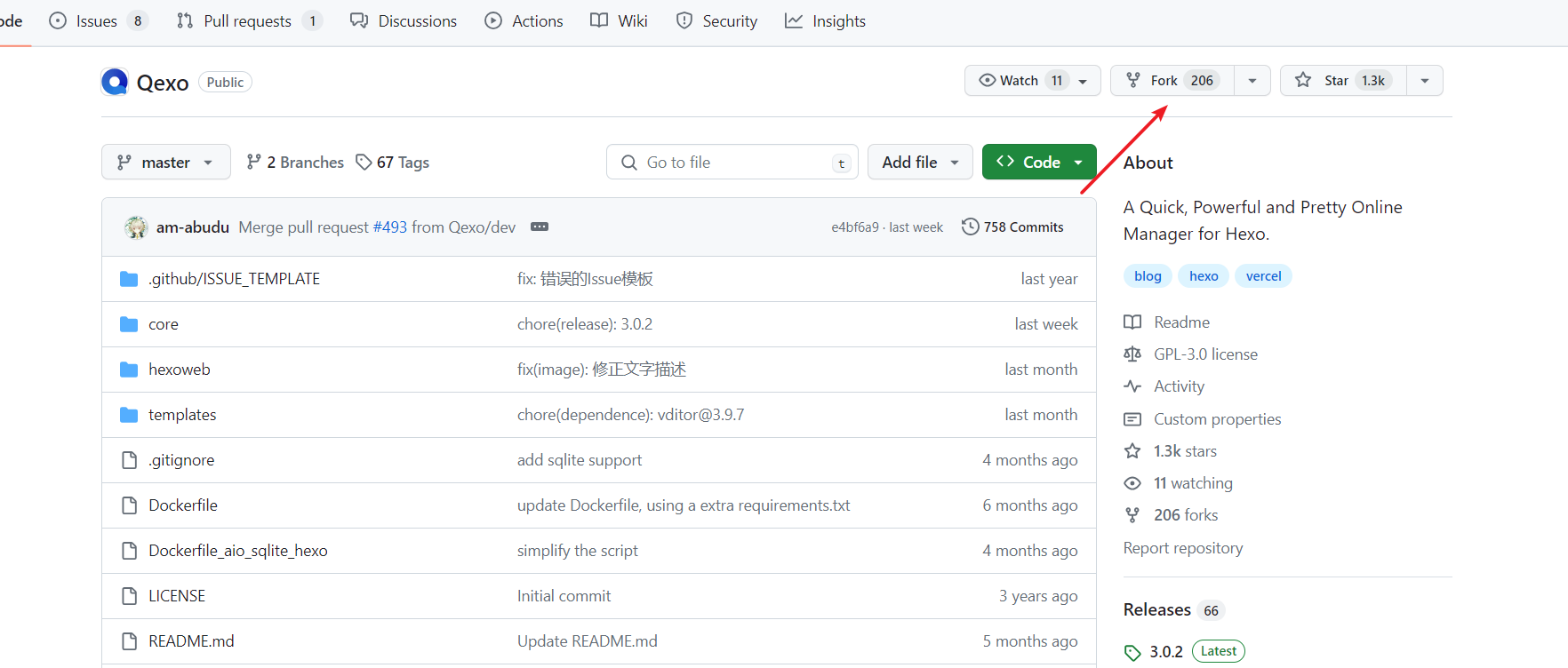
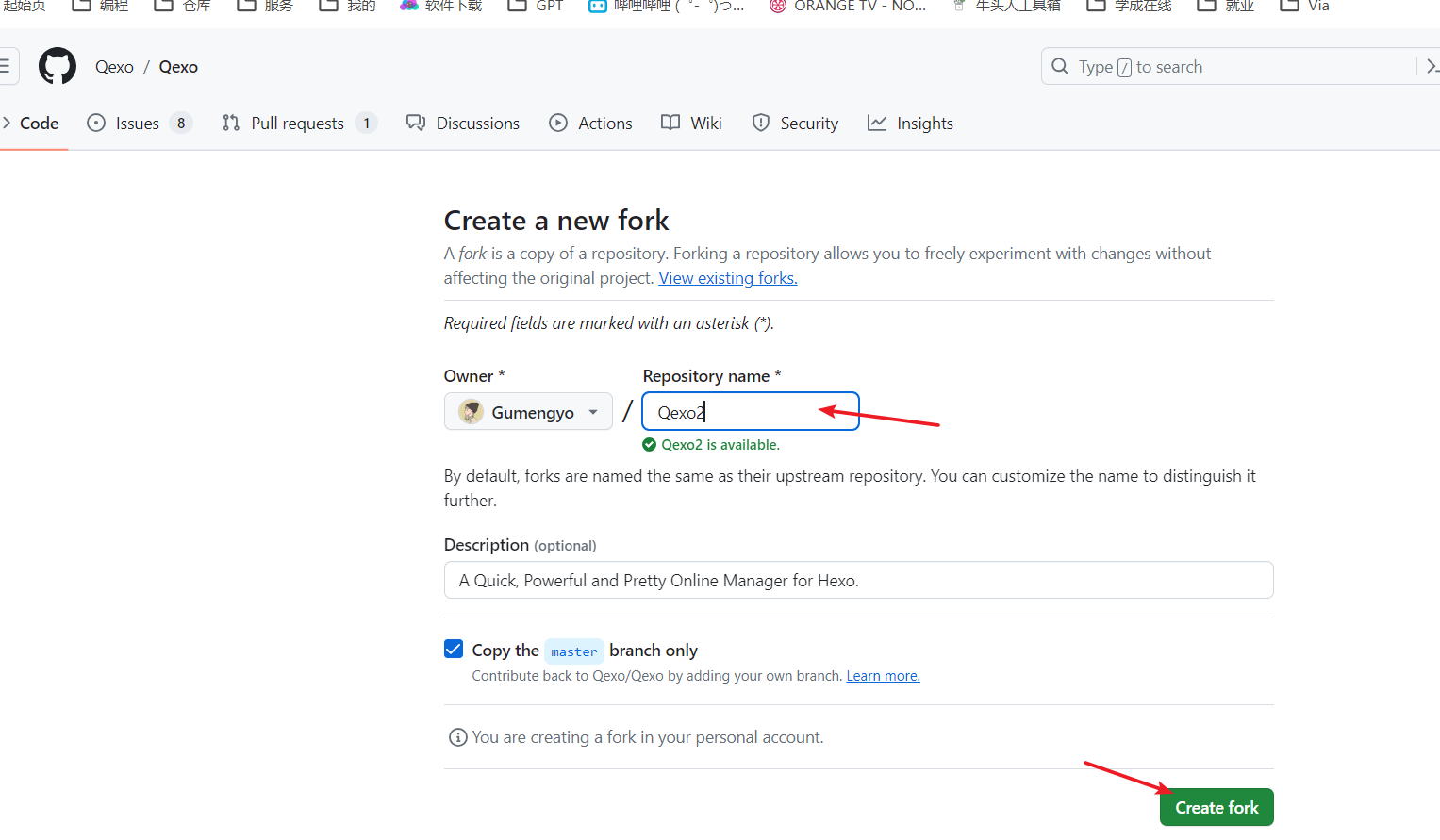
方式二:首先将Qexo的GIthub仓库fork到自己Github中,仓库地址:https://github.com/Qexo/Qexo


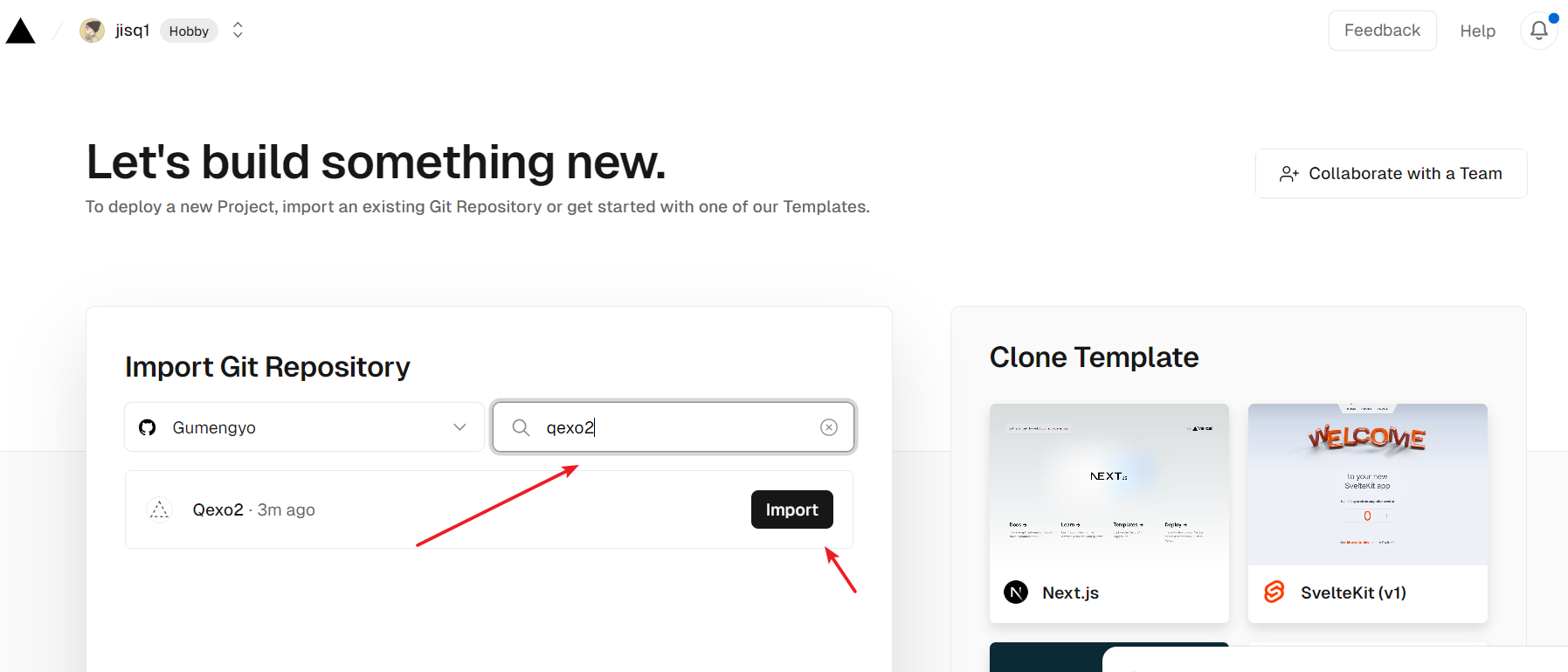
然后到 vercel 选择项目引入

首次部署会报错, 请无视并进行接下来的步骤~
申请 Vercel 数据库
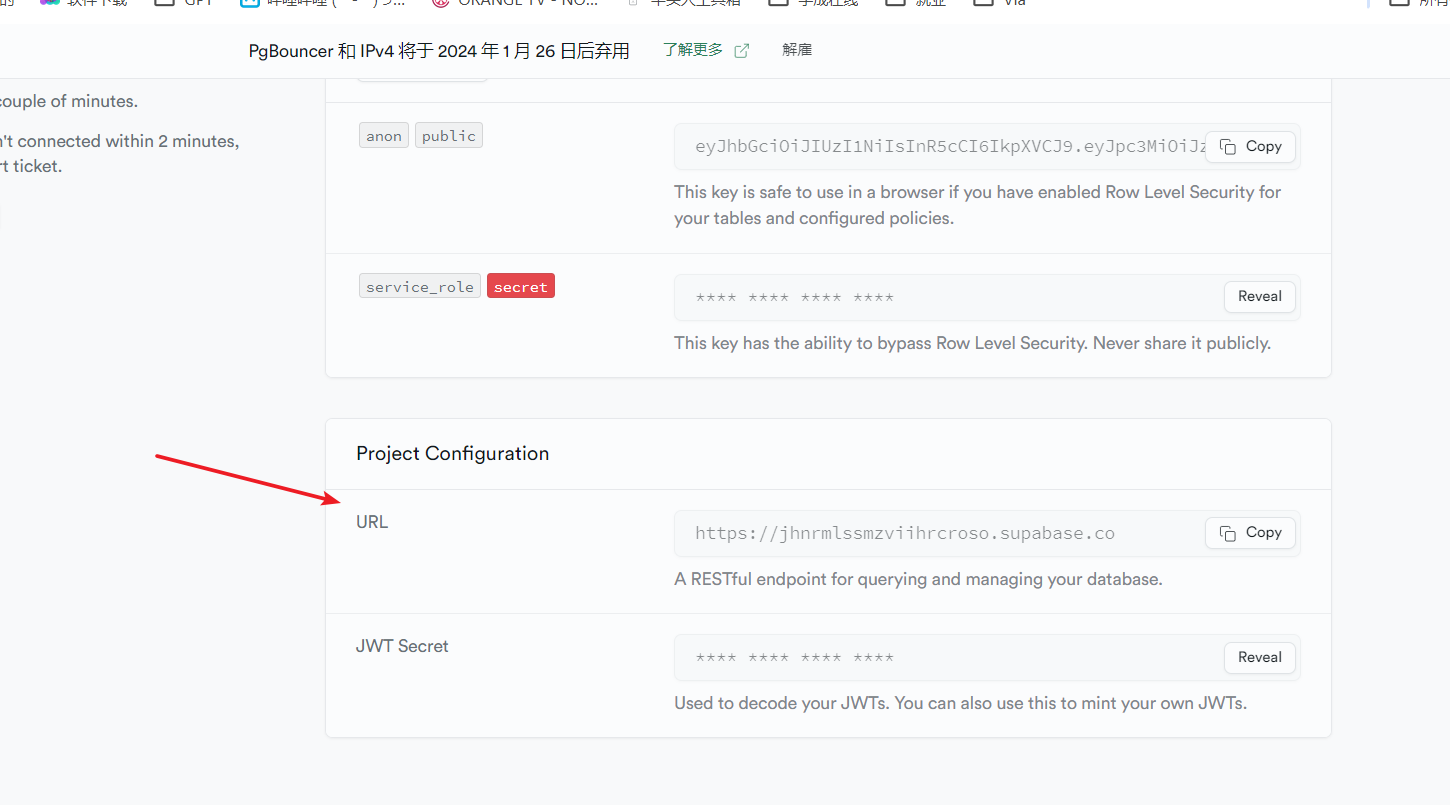
注册 SupaBase 账号 创建免费 SupaBase 数据库, 区域一定要选择 N. Virginia在项目设置页面获取数据库连接信息, 密码即为你所设置的值[1]。
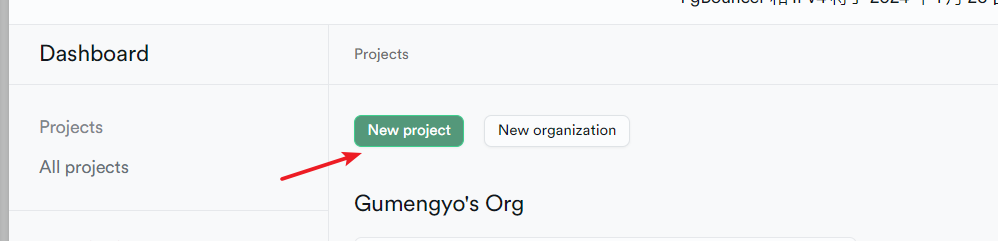
- 创建项目

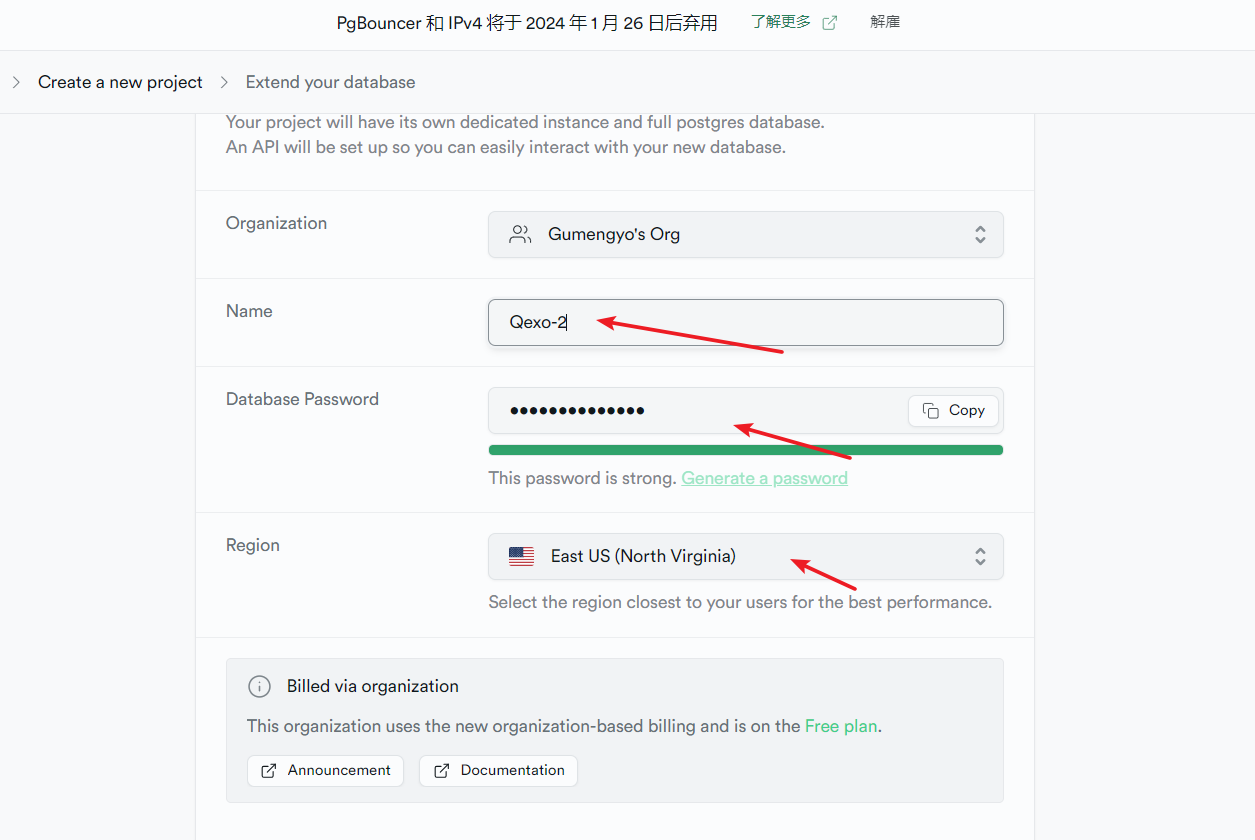
- 设置项目名字、密码和选择区域


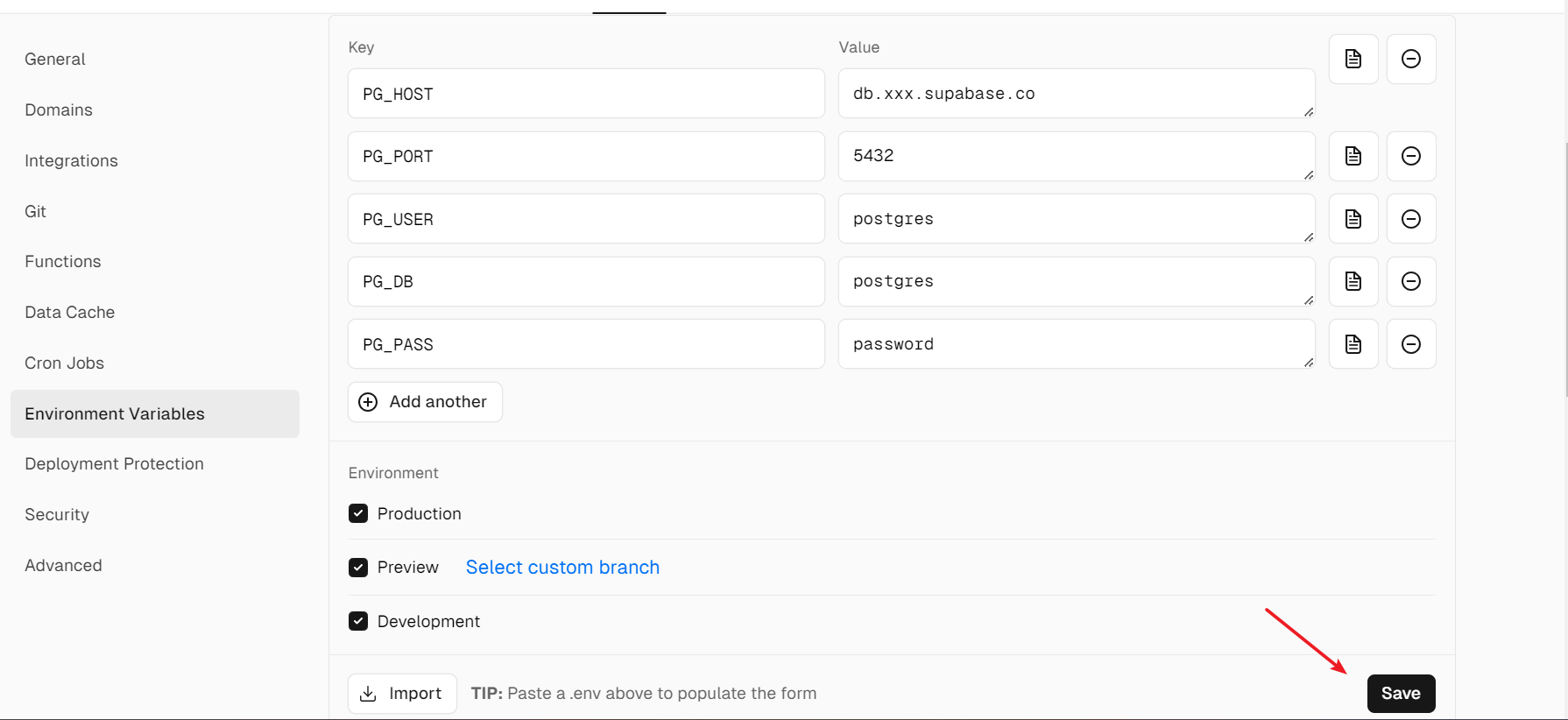
设置 vercel 的环境变量,将你设置的密码和上面的 URL 分别填到 PG_PASS 和 PG_HOST 其他保持不变即可。
| 名称 | 意义 | 示例 |
|---|---|---|
| PG_HOST | PostgreSQL 数据库连接地址 | db.xxx.supabase.co |
| PG_PORT | PostgreSQL 数据库通信端口 默认应填写 5432 | 5432 |
| PG_USER | PostgreSQL 数据库用户名 | postgres |
| PG_DB | PostgreSQL 数据库名 | postgres |
| PG_PASS | PostgreSQL 数据库密码 | password |


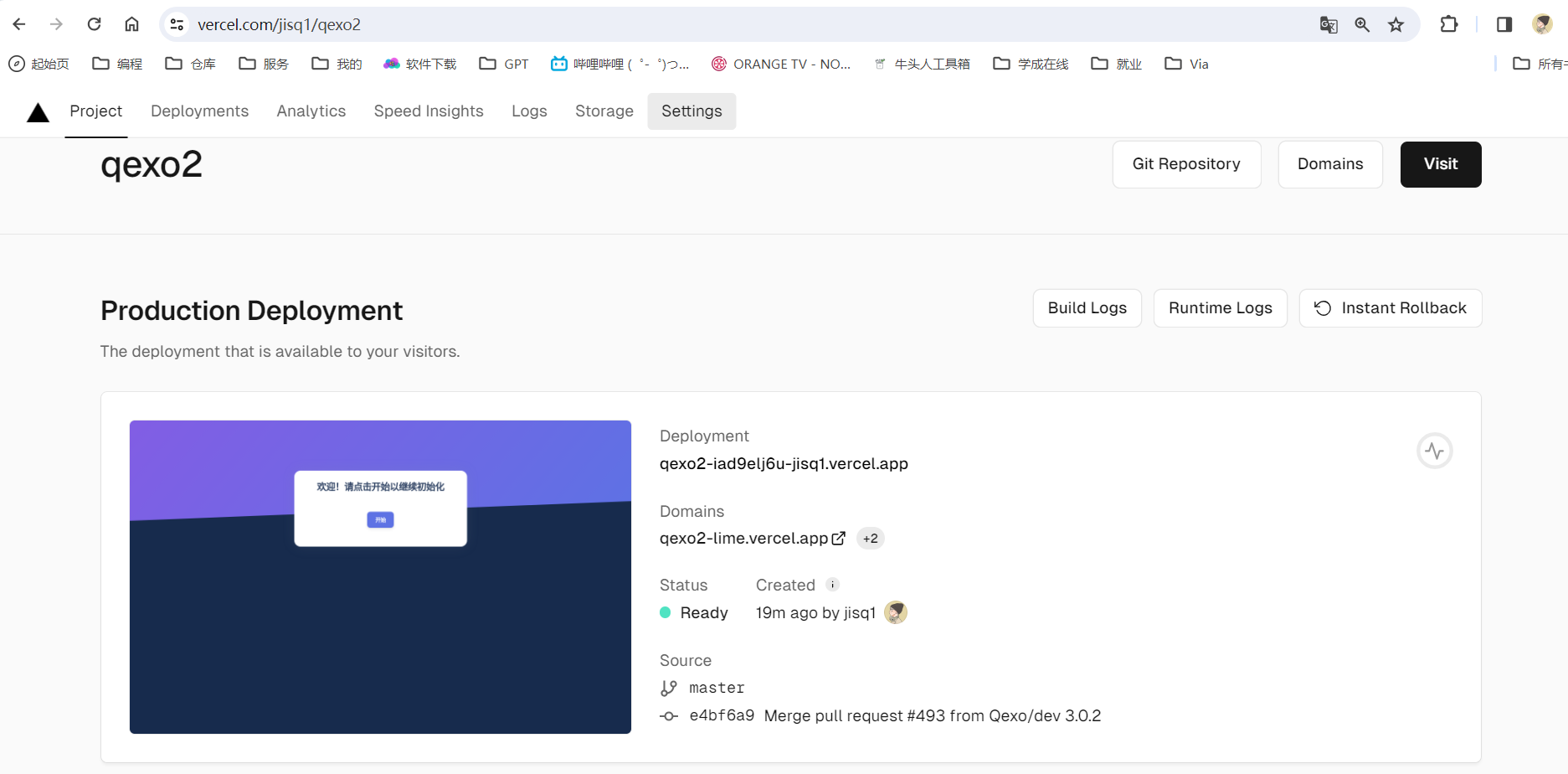
3.找到 vercel 项目在 Deployments 点击 Redeploy 开始部署, 若没有 Error 信息即可,看到下面这个样子就是部署成功了。

本地 docker-compose 部署
由于supabase数据库的认证方式更改了,所以没办法用vercel的方式,我将 Qexo 部署到docker并使用自己服务器上的 Mysql。
docker-compose.yml:
1 | |
运行命令构建启动:
1 | |
docker-compose up -d会自动检测到镜像更新,并重新创建容器。-d参数表示在后台运行容器。
后续更新:
1 | |
这将尝试拉取 abudulin/qexo:latest 镜像的最新版本。
重新启动服务
1 | |
3.配置
- 点击域名跳转到页面,需要开魔法不然访问不了,或者绑定成自己的域名访问如下操作:
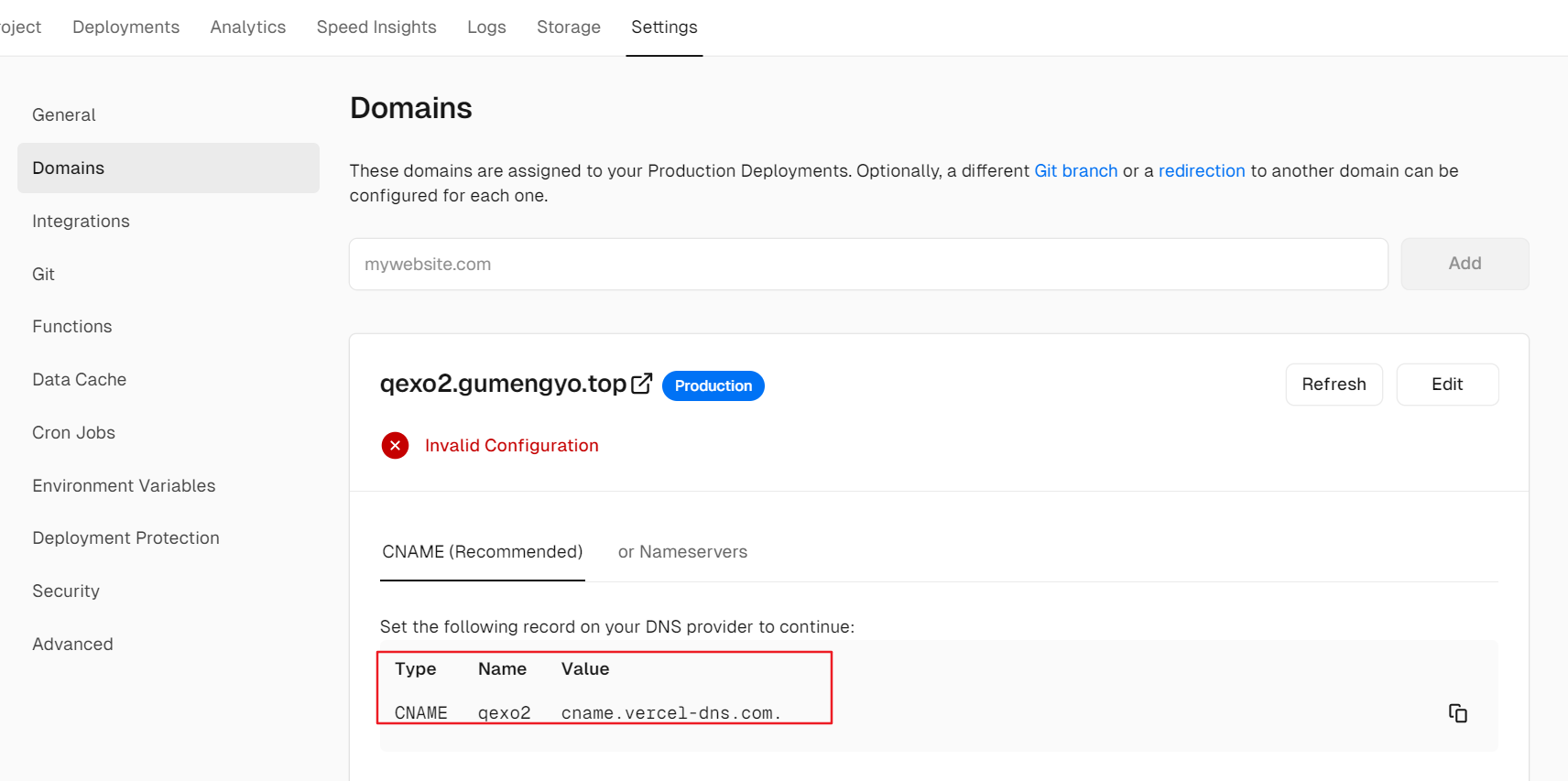
- 找到 vercel 项目 Settings -> Domains 配置自己的域名
- 然后将自己的域名解析到vercel 这的配置成
cname-china.vercel-dns.com

- 然后访问自己的域名到管理界面就行啦,初次访问要设置管理账户和密码。

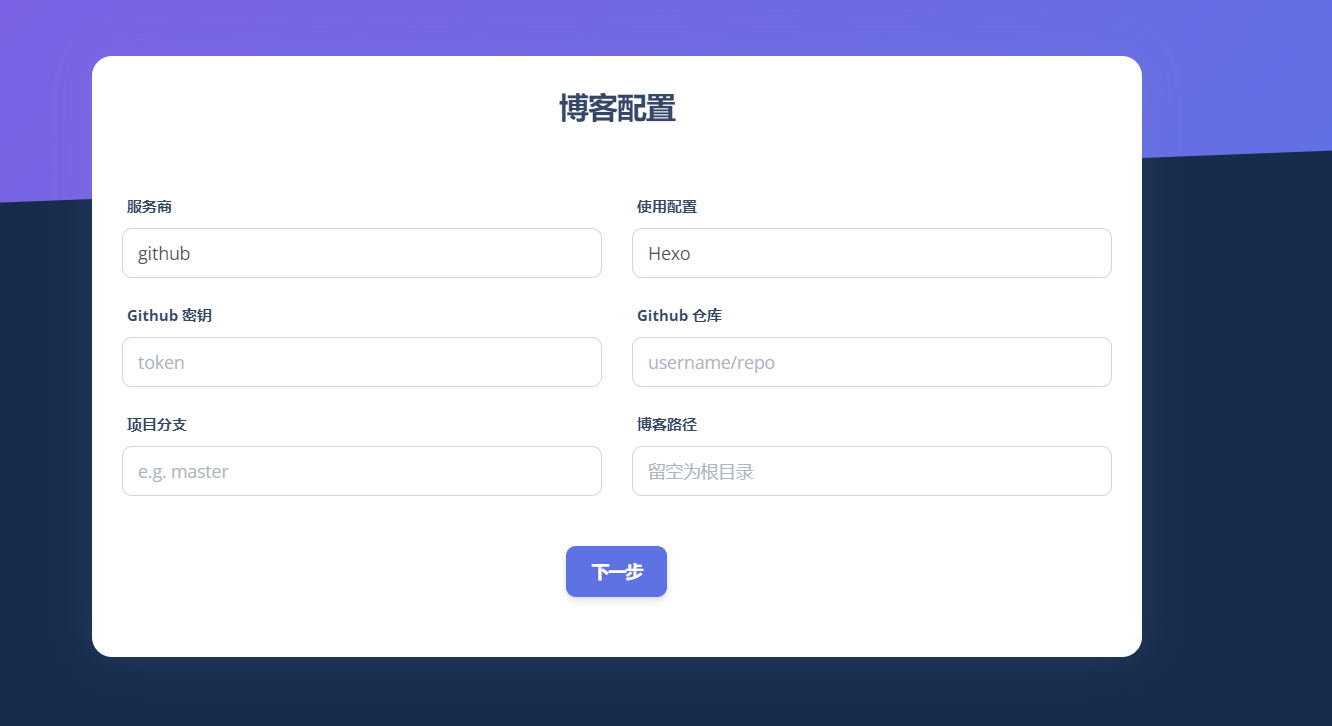
- 博客配置
- Github 密钥:于 Github 设置 生成的 Token (建议使用 Classical) 需要 Repo & Workflow 下的权限 不建议给出所有权限
- Github 仓:库您 博客源码 自动化部署所在的仓库
- 项目分支:您 博客源码 自动化部署所在仓库的分支
- 博客路径:您 博客源码 自动化部署所在仓库的路径 若为根目录请留空

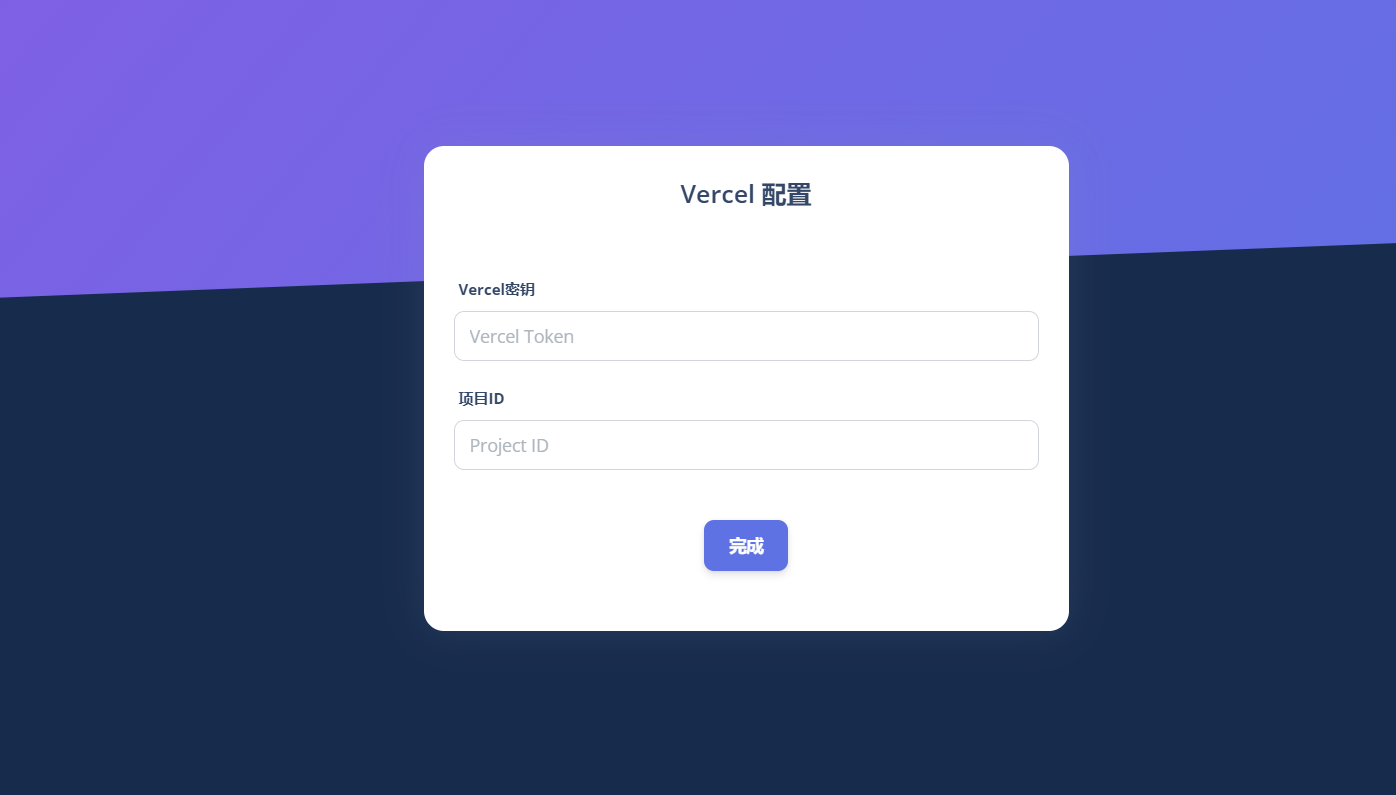
- Vercel 配置
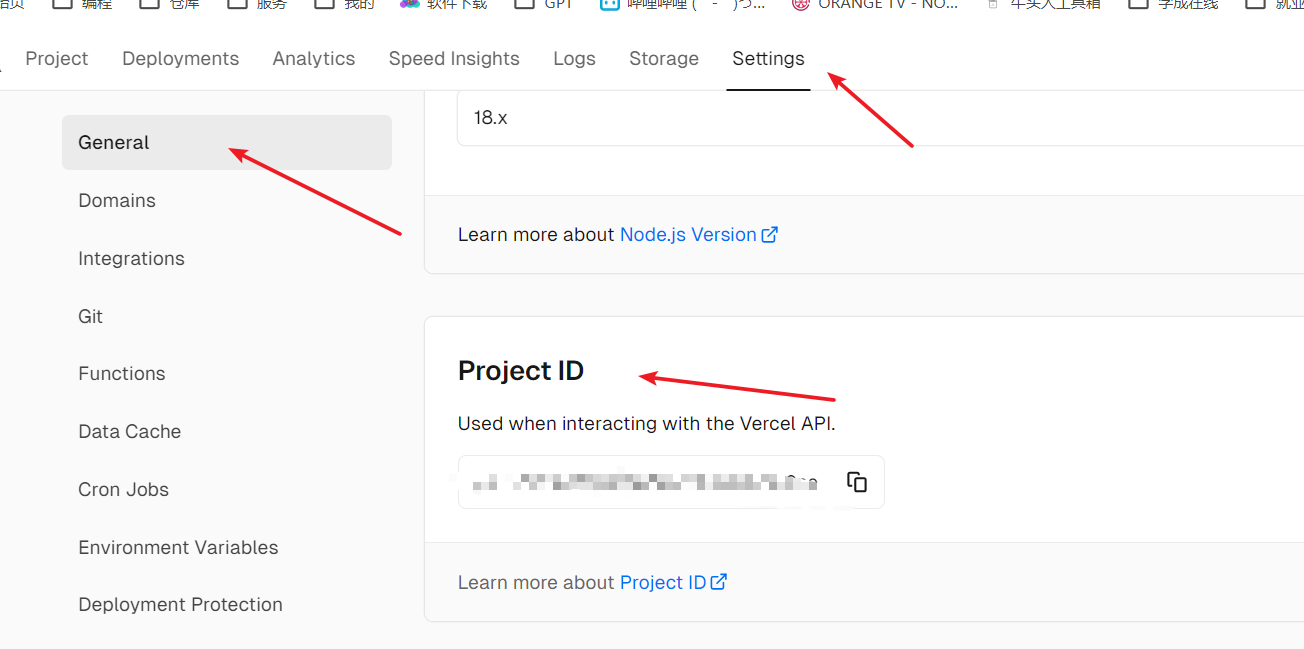
- VERCEL_TOKEN:您的 Vercel 账户密钥 在 此处 生成
- PROJECT_ID:


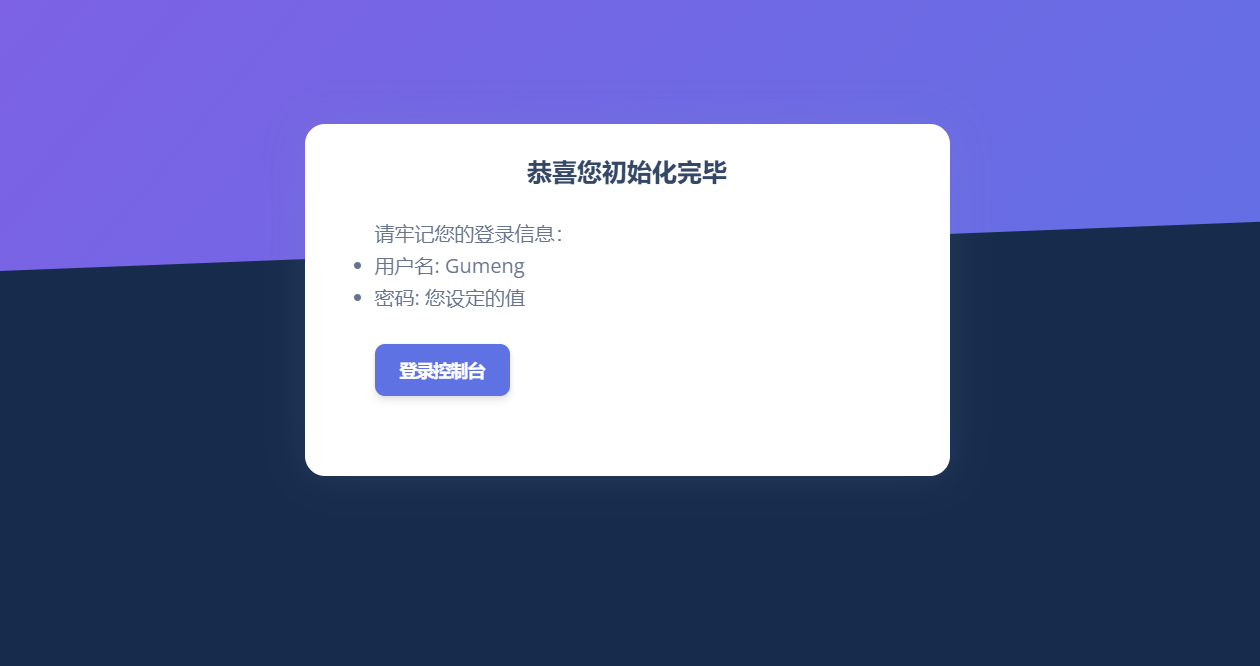
全部设置完毕成功后会提示如下页面,点击登录控制台

设置消息推送、友链管理、说说等配置就参考官方文档吧~
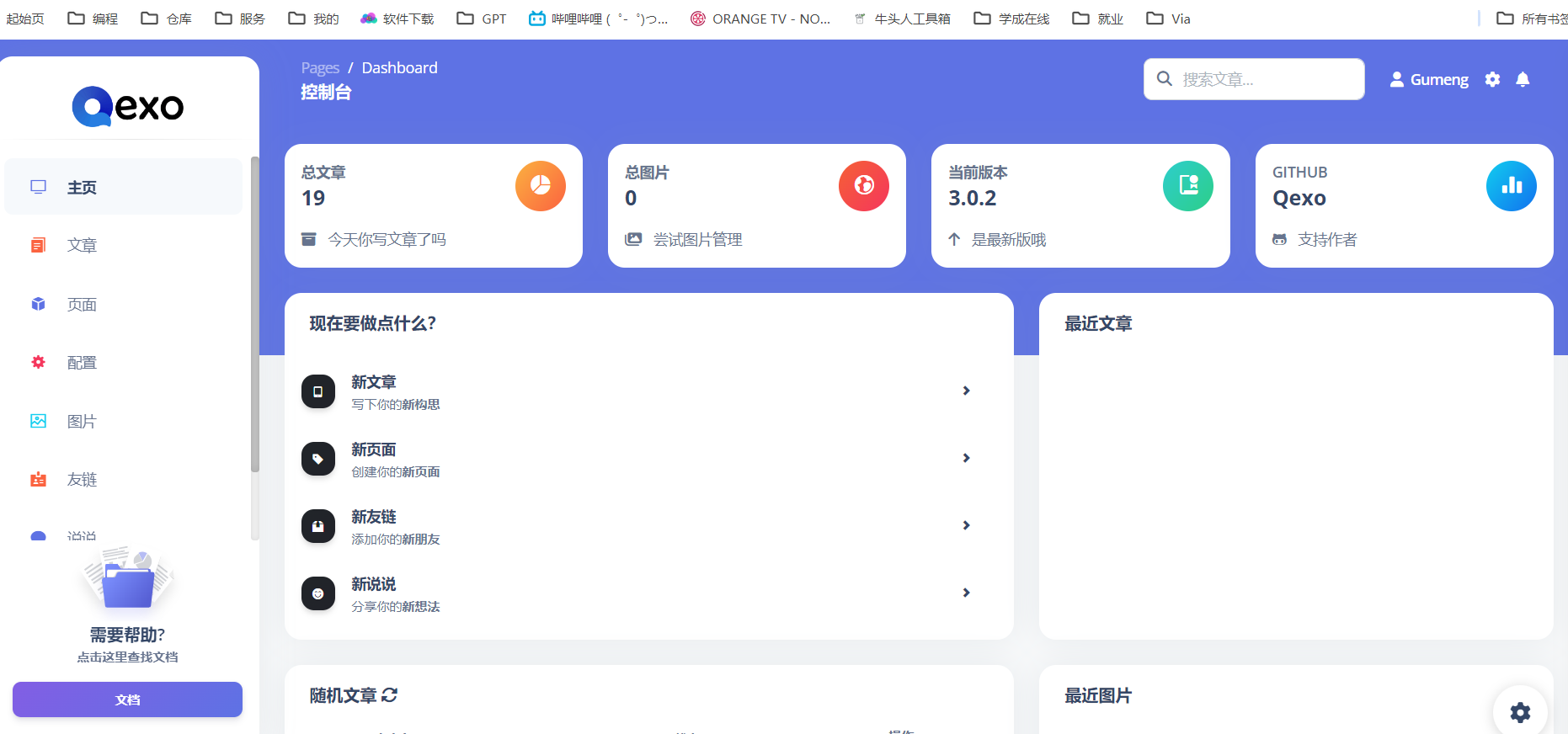
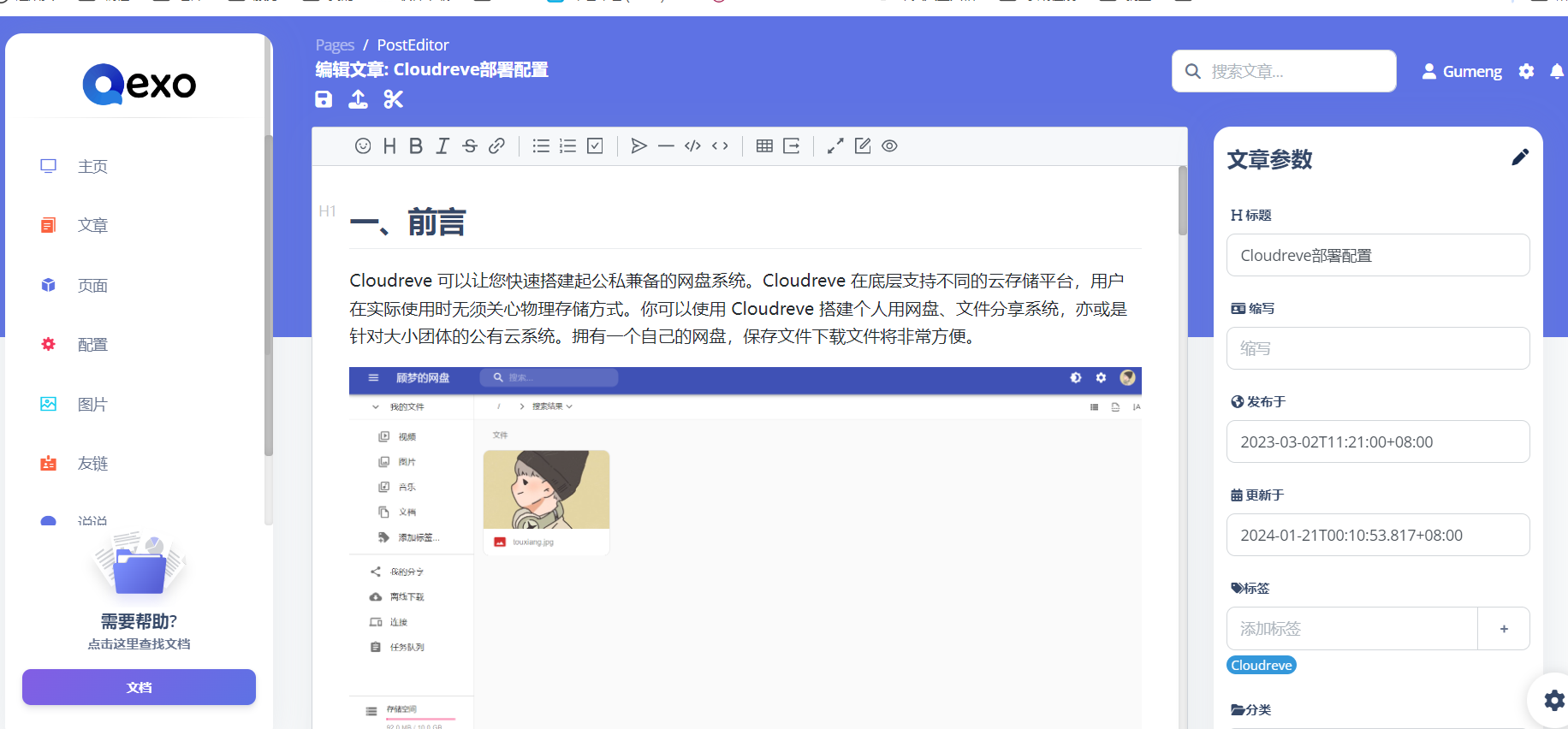
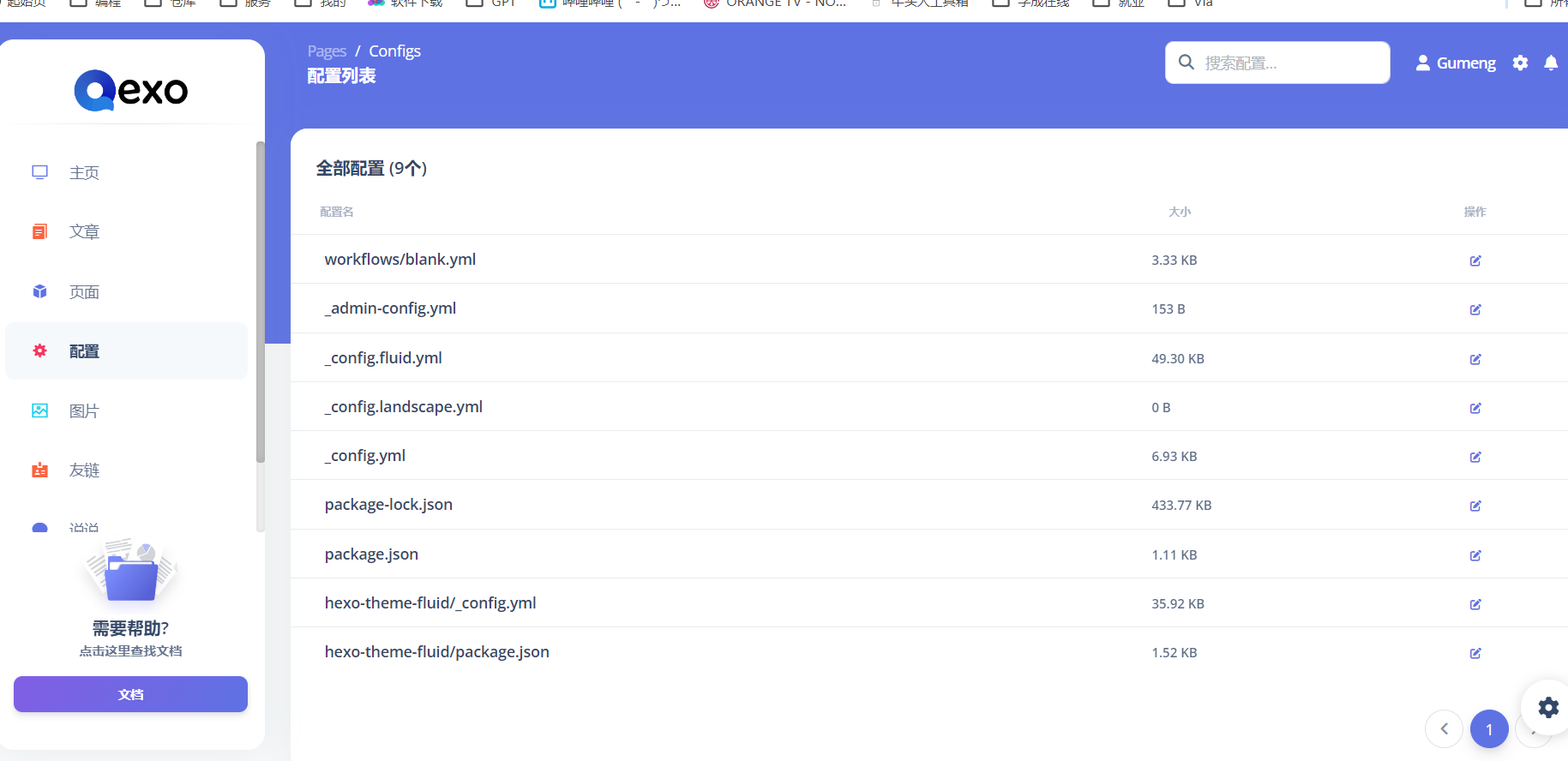
4.效果展示



参考
“觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭ ”

微信支付

支付宝支付